KANGBAYU.my.id - Litespot Blogger Template is a clean and fast loading magazine theme with high quality design and ultimate functionalities. It is based on new generation blogger framework and supports latest features.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup LiteSpot Blogger Template - Templateify
Header Menu
Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget.
Normal Link and DropDown Options:
Homepage Link Example: Add the text and in the site url field add {homepage}
Normal Link Example: Features
SubLink Level 1 Example: _Level 1 "Before the Title add 1 underscore"
SubLink Level 2 Example: __Level 2 "Before the Title add 2 underscore"
Main Menu Settings:
ALERT: Level 2 Links must be between or below level 1 links.
Home Link Settings:
Mega Menu Options:
Shortcode: {getContent} $label={Your Label}
Shortcode Label: label or recent
What are Label?
Shortcode Example: {getContent} $label={Laptops}
Mega Menu Settings:
SAVING: After adding all the desired links and organizing them in the correct position, click on the Save Button.
Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.
HTML/JavaScript Example:
NOTE: To hide this session on the post page go to (Theme > Customize > Advanced > Post Page Options) and disable the Header ADS option.
Ticker News
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Ticker News section.
Shortcode: {getContent} $results={Number of Results} $label={Your Label}
Shortcode Results: You must add the desired number of results.
Shortcode Label: label or recent
Shortcode Example: {getContent} $results={5} $label={Laptops}
By HTML/Javascript:
By Popular Posts:
Featured News
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Featured News section.
Shortcode: {getContent} $label={Your Label}
Shortcode Label: label or recent
Shortcode Example: {getContent} $label={Laptops}
By HTML/Javascript:
By Popular Posts:
Content Section 1 / Content Section 2
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the sections Content Section 1 or Content Section 2.
Shortcode: {getContent} $results={Number of Results} $label={Your Label} $type={Custom Type}
Shortcode Results: You must add the desired number of results.
Shortcode Label: label or recent
Shortcode Types: block, grid, list, video
Shortcode Example: {getContent} $results={5} $label={Laptops} $type={block}
By HTML/Javascript:
NOTE: You can add as many gadgets as you like. But they are optional and, if you wish, you can remove them at any time.
Ads Between Content Section Gadgets
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or AdSense > in the sections Content Section 1 or Content Section 2.
Title Shortcode: {ads}
To display ads on HTML/Javascript gadgets, the use of the shortcode is required.
HTML/JavaScript Example:
Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Widget Settings:
Comments Settings:
The comment settings are intuitive like never seen before. The new shortcodes should be added in > Layout > Blog Posts > Comments Field.
Blogger Shortcode: $type={blogger}
Disqus Shortcode: $type={disqus} $shortname={templateify-comments}
Custom Disqus Shortcode: $type={disqus} $shortname={Your Shortname}
Facebook Shortcode: $type={facebook}
For facebook comments to work correctly, you need to configure the facebook SDK.
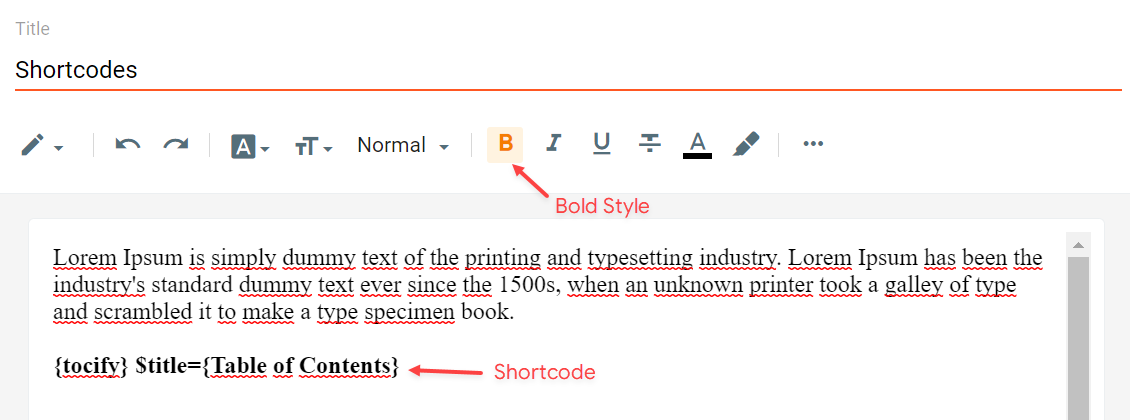
Table of Contents
This function is available for posts and pages and can be added easily via shortcode.
Shortcode: {tocify} $title={Table of Contents}
NOTE: After adding a Shortcode apply the Bold style.
Example:
In-Article ADS on "Post Page"
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).
HTML/JavaScript Example:
Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
NOTE: After adding a Shortcode apply the Bold style. Example: $ads={2}
Example:
IMPORTANT: The ad will only appear if you have inserted in the section, if you want to hide just remove check to not display or remove the gadget.
Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link: <a href="Your Link Here">Icon Name</a>
HTML Link Example: <a href="https://facebook.com/templateify">facebook</a>
Advanced Related Posts
Access your blog Layout > and click on the Edit Icon > in the Related Posts gadget.
Shortcode: $results={Number of Results}
Shortcode Example: $results={3}
Widget Settings:
Post ADS 3
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Post ADS 3.
HTML/JavaScript Example:
Social Buttons on Sidebar
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Widget Settings:
Post Widgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.
Shortcode: {getContent} $results={Number of Results} $label={Your Label} $type={Custom Type}
Shortcode Results: You must add the desired number of results.
Shortcode Label: label or recent
Shortcode Types: default, mini, comments
Shortcode Example: {getContent} $results={4} $label={Laptops} $type={mini}
NOTE: The $label={} attribute is not required for the comments type.
Widget Settings: